Landing pages should be where the bulk and best of your leads are coming from. If they’re not, there’s something wrong. If they are, you can probably And, if they are, it’s probably because you spend a good amount of time optimising your landing pages for the best performance.
Landing page optimisation is an ongoing process. There are few shortcuts but plenty of potential wrong turns you can take, wasting both time and resources on weak performance. No need to panic though. Because we’ve crammed 101 landing page optimisation tips into this article, which will help you stay on track with getting the best results from every page you build.
We’ve broken up these tip into a few sections and you can click on the following links for quick reference:
- General principles
- Landing page design
- Landing page copy
- Landing page calls-to-action
- Landing page form optimisation
- Building trust and credibility
- Landing page UX tips
- Landing page SEO tips
- Speed optimisation
- Analytics and testing
- Lead nurturing tips
As you can see, that’s quite a lot to get through – so let’s get cracking!
General principles
First, let’s run through some general principles to consider before you create your next landing page. It’s worth keeping these in mind with every page you create.
#1: Have a landing page for every campaign
The key to high-converting landing pages is relevant, targeted messaging that resonates with specific audiences. This is why you create multiple PPC campaigns and precisely why each one needs a dedicated landing page.
#2: Short landing pages: more leads, lower quality
Generally speaking, shorter landing pages are better geared towards converting high volumes of leads. The downside is, they tend to generate a lower quality of lead than longer pages.
#3: Longer pages: fewer leads, higher quality
Likewise, longer pages typically generate a lower volume of leads, but they come with higher quality. Both approaches have their uses; it’s a case of knowing when to choose them.
#4: Keep the message focused, avoid distractions
When you have a landing page for every campaign, it should be easy to keep your messages focused and avoid distractions. Keep it that way.
#5: Best practices are only guidelines
This might just be the most important tip in this article. Best practices are guidelines, nothing more. They’re not written rules and they don’t work in every case.
Landing page design tips
The best landing page optimisation strategy is to design pages that convert from day one.
#6: Create a branded template
Certain parts of your landing pages will be the same: logos, fonts, colour schemes and other branded elements. Even some layout choices will be repeated (e.g.: logo centred in the header, hero section with text and CTA button, etc.).So create a branded template to cut down on your work – one you can
So create a branded template to maintain consistency but also cut down on repetitive work.
#7: Ditch the navigation
You won’t find any navigation on this Salesforce landing page.
Navigation menus on landing pages do two things: they distract users from the main message of your page and they allow them to venture off your sale funnel. Neither of those does much good for your conversion rates.
#8: Keep it simple with layouts
Stick to single-column websites wherever you can. Aside from being better suited to responsive design, they reduce distractions as users scroll and make your content more digestible.
#9: Use plenty of white space
White space makes designs and content easier to read/digest. Use plenty of it and use it well. Take a look at this article from WordStream for more details on using white space for landing page design. I’ve borrowed a few example images from the article to quickly illustrate the point:
The ad on the left looks like the kind of cluttered mess you’d see in the back of a paper during the ’90s while the version on the right isn’t just easier to read, it looks more like something you would expect from a premium brand.
The same thing goes for landing pages.
#10: Make elements stand out with contrast
Contrast is one of the most important design principles and fundamental to making the key parts of your landing stage stand out. CTA buttons, important text and other important elements should jump out of the page.
It’s not only colour contrast I’m talking about, either. There are various types of contrast you can (and should) use:
- Colour contrast
- Size contrast
- Shape contrast (circles vs squares)
- Positional contrast
Use these forms of contrast to make key elements stand out and guide users through the most important parts of your page.
#11: Invest in quality visuals for every page
Stay away from stock images and free graphics packs. Invest in quality visual content for every landing page.
#12: Point to your CTAs with visual cues
Visual cues are another tool you can use to steer users towards the key parts of your landing pages – particularly CTAs. There are many types of visual cues you can use – some more subtle than others – but don’t get carried away with testing too many cues against each other.
#13: Reduce attention ratio
Here’s the definition of attention ratio from Unbounce:
The ratio of links on a landing page to the number of campaign conversion goals. In an optimized campaign, your attention ratio should be 1:1. Because every campaign has one goal, every corresponding landing page should have only one call to action – one place to click.
Sound advice from one of the leading names in landing page optimisation.
#14: Gifs might be better than video
Generally speaking, video is great if you’re after an emotional response but gifs tend to be better for demonstrating things like software features.
In this case, a product video would kill the flow of the page and force users to click for some fairly dull footage.
#15: Forget background and autoplay videos
I’m not hating on video content here; just pointing out a couple of common mistakes when using it. Don’t fall for the gimmick of video backgrounds on your landing pages because all they do is distract attention away from the message on your page.
Autoplay videos are also a no-no. Aside from a number of UX issues, you want people to read the content on your page and that’s pretty difficult when a video is blaring int he background. If you’re going for video on any of your landing pages, create CTAs that compel users to click the play button. Don’t force it on them.
#16: Remember the 5-second rule
The 5-second rule is a classic design principle, based on studies that show the average user forms an opinion about a page in 3-5 seconds. Previous studies suggested users form a first opinion about pages somewhere between 50 milliseconds and half a second of first seeing a page.
This doesn’t really give users a chance to scan your landing page copy and its offer, though. So the 5-second rule has become something of a rough industry standard for pages that need to get a message across – and a common UX test we’ll come back to later.
Landing page copy tips
Speaking of landing page copy, here are some more tips to help you optimise those pages of yours.
#17: Keep your messaging consistent
If you’re creating separate landing pages for each campaign, then the core message of each page should already be written in your ad copy. Keep this message consistent throughout, stick to your key selling point and don’t wander off track.
#18: Capture attention with your heading
 This starts by matching the offer in your ad with the heading on your landing pages. Your ad convinced them to click through and now your heading needs to confirm your page provides what they’re looking for. It’s not only your wording that can capture attention, either.Choose your fonts, styles, colours, contrast and background elements wisely.
This starts by matching the offer in your ad with the heading on your landing pages. Your ad convinced them to click through and now your heading needs to confirm your page provides what they’re looking for. It’s not only your wording that can capture attention, either.Choose your fonts, styles, colours, contrast and background elements wisely.
Choose your fonts, styles, colours, contrast, background and other design elements wisely (more on those later, too).
#19: First person vs second person
Your landing page copy should be in the second person (you, your) tense. The only potential exception to this is with your CTAs, where you might find first person (me, my) tense is more effective.
There isn’t a great deal of research into first vs second person tenses and CTAs, but the small amount there is gives a slight edge to the first person. This doesn’t necessarily mean the same will apply to your own CTAs, but it’s something to keep in mind.
#20: Think motivation first, then ability
Dr BJ Fogg, the man who founded the Persuasive Technology Lab at Stanford University, also created one of the most widely used concepts in design and copywriting. The Fogg Behaviour Model maps out a formula for influencing behaviour.
Most UX discussions revolve around making it easier for users to take action. And, while this is important, without installing enough motivation in users, it doesn’t really matter how much you optimise for performance.
Keep this in mind with your landing page copy because this is where motivation needs to come from.
#21: Make it emotional
No matter how rational we like to think we are as consumers, we’re emotional beings. The key to motivation is capturing an emotional response from your visitors. You’re not saving people time; you’re making their lives less stressful. You’re not saving people money; you’re making them richer. You’re not selling holidays; you’re giving people priceless life experiences.
To motivate people, move them emotionally.
#22: Benefits vs features
This copywriting classic also stems from the need to create an emotional response. People don’t really care that your software platform automatically saves everything to cloud storage or what security features it has. But they’ll feel a sense of relief knowing they’ll never lose another document before another important meeting.
#23: Go easy on the adjectives
Okay, this is where I have to play the hypocrite card. I use my fair share of adjectives in blog posts to keep a conversational tone, but I don’t recommend doing the same with your landing page copy.
In fact, a lot of copywriters will tell you to ditch the adjectives altogether. Personally, I don’t think you can set black and white rules in this game and the odd adjective can make all the difference. That said, keep them to an absolute minimum.
#24: Master power words
While adjectives can kill copy dead, power words are a copywriter’s best weapon. These are the words that really capture attention and work to create that all-important emotional response.
Bookmark this article from Optinmonster and give it a read before you work on your next landing page copy.
#25: Create a sense of urgency
This is another copywriting classic. People don’t like the idea of missing out on something valuable and hinting at the possibility encourages them to take action now. There are various ways to instill a sense of urgency in users:
- Scarcity: Supplies are running out
- Time: Clocks, timers and countdowns showing that time is running out
- Loss aversion: Plays on the fear of loss – for example, a discount that only lasts for 24hrs (click now or miss out on something you never really had)
- Competition: Brings out the competitive nature of people
- Negativity: Highlight the negatives of not taking action, allowing users to improve their situation
I suggest taking a subtle approach with using any of the above tactics. You don’t need red clicks and alarm bells to create a sense of urgency; choose your words wisely.
#26: Hire a professional copywriter
This is the best tip in this section. If you’re struggling to get the best out of your landing page copy, hire a professional copywriter with experience in writing for conversions. You’ll make more than you spend and save a whole bunch of time in the process.
#27: Run a congruence check
Congurance is a pretty ugly word but it’s damn important for landing page copy and design. Cue another definition from Unbounce:
Congruence refers to the concept of ensuring that every element on your landing page refers to, or supports, your core value proposition. Look over your design and copy, if itʼs not directly supporting your goals ditch it or re-write/re-design it.
If it’s not congruent, ditch it.
Landing page call-to-action tips
We’ve mentioned calls-to-action a few times in the landing page copy tips but they deserve a section of their own.
#28: Make it 100% clear what the offer is
Above all, make it 100% clear what the offer is. Tell users what they’re getting in return for clicking your CTA button and keep in mind the copywriting tips from before (benefits vs features, power words, etc.).
#29: Lead with your ‘macro CTA’
A macro conversion is the main reason for creating any given landing page: buying the product, signing up for the free demo, booking a ticket to your event, etc. This is your primary conversion goal and there should only be one of these per page.
So let’s call these your “macro CTAs” and, in most cases, these will go above the fold – or very close to it. Either way, lead with your macro CTA and don’t let anything distract from it.
#30: Repeat CTAs on long landing pages
If users have plenty of copy to get through, repeat your CTA as they scroll down your page. As they learn more about your offer, they should be more inclined to take action and you want to provide every opportunity for them to do so.
You don’t have to repeat your CTAs word-for-word (in fact, I suggest you mix things up a little) but remember to make your offer clear throughout and stay consistent.
#31: Have a backup CTA
Some marketers will tell you a page should only have one conversion goal but I don’t buy into that for a moment. Your macro CTAs aren’t going to convert every time around and having a backup, “micro” CTA will get you leads that’ll otherwise disappear.
Just make sure your micro CTAs never take the attention away from your primary conversion goal. You want these to tempt people who aren’t ready/convinced by your main offer, not steal conversions away from it.
#32: Make your micro conversions super-easy to complete
Your main conversion will generally be the most demanding action users can take on your landing page. So, make sure your micro conversions are incredibly easy to complete. Aim to create a soft conversion (free demo vs purchase) that requires less commitment and leaves no friction between users and taking action.
#33: Always prioritise your macro CTA
Once again, your main CTA should always take priority – no exceptions. This doesn’t mean you can’t have two CTAs in the same view (despite what some might say).
PayPal puts two CTAs in the same view but makes sure the main conversion goal always stands out. You’ll often see this on SaaS landing pages where free demos are offered alongside paid versions.
#34: Focus on contrast, bold fonts, punchy text
To make your primary CTAs stand out, focus on using contrast, bold fonts and punchy text. In the example above, PayPal uses colour and background contrast to make its blue CTA button stand out. This is always more difficult when you have multiple CTAs in the same view but subtle changes can go a long way.
#35: Don’t get caught up in button colours
One of the most overhyped talking points in CTA design is button colour. Yes, different colours have a psychological impact on us but switching button colours isn’t going to revolutionise your business. Don’t pay attention to those articles claiming to have increased conversions by 500% from changing one button on their website.
Focus on more important things.
#36: CTAs are only as good as your copy
Instead, get caught up in copywriting because your CTAs are only as good as the copy surrounding them. Remember the Fogg Behaviour Model; motivate with your copy and enable action with your CTA buttons, forms, etc.
#37: Use imperatives (because I told you too!)
Imperatives are essentially commands, turning verbs like “to book” into imperatives like “book now!”. This is the fundamental language of calls to action; explicitly tell users what they need to do.
#38: Make your CTAs the most attention-grabbing thing on your page
If your CTAs are being outshined by fancy scrolling effects and animations, you’ve got a serious problem on your hands. Know your priorities with landing page design and which elements need to shine.
#39: Try sticky CTAs
The Zumo Smart Bar puts a sticky CTA at the top of your page (it’s easy enough to build your own though)
Sticky CTAs stay in a fixed position of the browser window, no matter how much users scroll. A common approach is to have a sticky header design with a CTA button in the top right corner. This brings the obvious advantage of always having a call to action in view. It’s not a guaranteed conversion winner, but it’s something to think about.
Landing page form optimisation tips
Pretty much every conversion on your landing pages will need some kind of form to seal the deal.
#40: Optimise your forms
Too many brands settle for default forms and leave them to it – especially on sites running WordPress. This is one of the worst things you can do for conversion rates. All of your marketing efforts are wasted if your forms prevent people from taking that final step at the last hurdle.
#41: Use a form analytics tool
Google Analytics doesn’t really cut it when it comes to form optimisation You can kind of pinpoint when your form stops someone from converting but you can determine why. To answer that all-important question you need a form analytics tool that tells you which fields users have problems with.
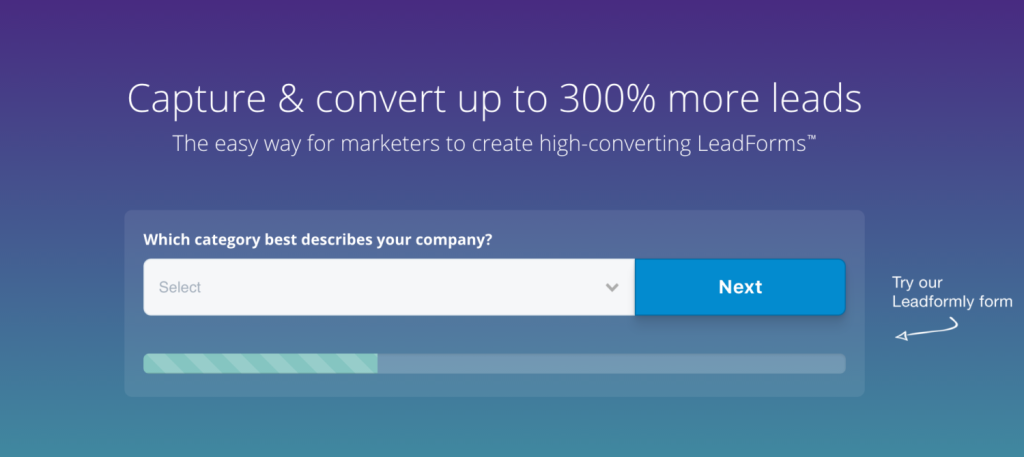
#42: Use interactive, intuitive forms
One of the biggest barriers to form completion is the fact users hate the sight of them. They’ve got a long history of dealing with these things and they know how much of a chore they can be.
Try interactive, intuitive forms that don’t scare users as soon as they lay eyes on them.
#43: A/B test your forms
With a decent form analytics tool on your side, you should be in a good position to A/B test your forms for better performance. Don’t go nuts with the minor details; check out our article on where to focus your form A/B test efforts.
#44: Fewer fields doesn’t guarantee conversions
The popular assumption with form design is that shorter forms convert more. We know this is isn’t always the case, though – especially for purchases, quotes and the more profitable conversions you’ll be targeting.
We’ve seen this is our own research and we’re not the only ones. Likewise, longer forms don’t always guarantee
#45: Try rewording fields before removing them
As you collect data from your forms, you’ll find certain fields prove particularly troublesome. When this happens, it’s tempting to remove them and cut out the root of the problem.
Don’t get ahead of yourself, though. As with the Conversion XL example above, rewording problematic fields increased conversions while removing them actually reduced them.
#46: Remove unnecessary fields
The fields you want to remove are the unnecessary ones. In other words, the fields that don’t collect information you need for your marketing campaigns and add friction. If you do need that information, go back to tip #45.
#47: It’s not only about conversions
One of the worst form optimisation mistakes marketers make is optimising for conversions only. The problem is, as you reduce friction and remove fields to increase conversions, the quality of those leads will drop. You end up with more leads but less power to nurture them along the buying process.
Sometimes you’re better off with fewer, more qualified leads.
#48: Get the data you need
Leading on from our last tip, get the data you need from your forms. If you really need it, ask for it and accept the fact you’ll lose some conversions in the process. This is especially true for micro conversions where you need enough data to place where users are along the consumer journey.
#49: Consider getting more info after they convert
If you really struggle to get the info you need from users before they complete your form, try asking users for it after they convert. Send a follow-up email requesting the additional info you need. You can’t guarantee they’ll provide it, of course, but you’ll to weigh up which approach works best for you.
#50: Hide forms behind CTA buttons
This one is particularly useful for CTA in the hero sections of landing pages. You don’t want forms interrupting the flow of your page but you do want a quick way for high-intent users to convert right away.
#51: Reduce typing and clicks
I mentioned this one in our recent form A/B testing article. Rather than reducing the number of fields per say, focus on reducing the amount of typing and clicks required to complete your forms. After all, this is what makes forms suck in the first place.
This is another design principle behind Leadformly, which replaces typing with clickable buttons and other interactive elements.
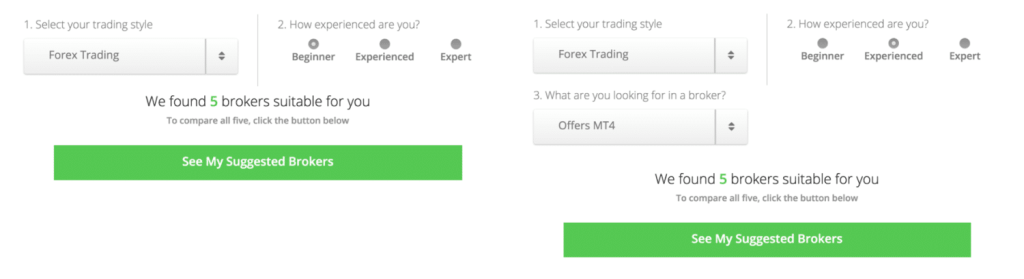
#52: Show a progress indicator on multi-step forms
When you’re using multi-step forms, show a progress indicator to give users feedback on how far they’ve made it. This applies to short multi-step forms as much as longer ones, as it tells users they haven’t got much further to go.
Progress indicators also build up a sense of achievement and make it harder for users to give up once they’re close to the finishing line.
#53: Use conditional logic for complex forms
With complex forms, conditional logic can help you filter out questions that aren’t relevant to individual users.
Tips for building trust and credibility
When you promise the world it’s only natural that consumers are sceptical that you’ll deliver on our word. Everyone’s been disappointed with previous purchases and you need to do what you can to ease concerns by building trust.
#54: Design is the most important trust factor
Remember the 5-second rule we mentioned earlier? Users form an opinion about your page as quickly as 50 milliseconds but you might get a full five seconds if you’re lucky. Which means they’ve largely decided how trustworthy they think you are in a matter of seconds – long before they’ll see any of the trust factors we’re about to mention.
#55: Start with testimonials for B2B landing pages
Business owners tend to want to hear accounts from other business minds. This is why you’ll see testimonials rather than product reviews on software landing pages and other B2B products/services.
This isn’t a set rule; it’s just how things tend to pan out. Feel free to try/test out other approaches.
#56: Reviews are golden for consumer products
consumers tend to respond to product reviews more than testimonials. There’s something about five golden stars in a row that brings out the buyer in them.
#57: Client logos show you’re working with the big guns
Going back to B2B landing pages, showing the logos of your biggest clients tells visitors you must be doing something right. Essentially, you need brand names that are bigger than your visitor. The aim is to make them think “if they’re good enough for [brand name], they must be good enough for us”.
#58: Provide access to case studies
For business owners who want more details about what you can do for them and how you operate, case studies are the way to go. I would place these under a call-to-action as a potential next step for users who don’t bite.
#59: Show off your awards and certifications
If you’ve won any awards, proudly show them on relevant pages and the same thing goes for industry certifications – the latter being especially true for B2B brands.
#60: Provide links to your privacy policy, terms and conditions
Serious brands have privacy policies and terms and conditions. Provide links where appropriate to show users you mean business. Privacy policies reassure them you’re compliant with legal requirements and you’re also obliged to point users towards terms and conditions.
#61: Money back guarantees
The main concern consumers have is paying up for something that fails to deliver. A money-back guarantee tells them they’ve got nothing to lose by trying your product out and the rest of your page tells them how much they’ve got to gain.
#62: Ease consumer fears
At this point, we’re easing consumer concerns and it pays to know what worries your target audiences. It could be hidden delivery costs, needing to create an account before they can buy, handing over credit card details for demos or any number of things.
#63: Add legit business information
Business information like phone numbers and addresses prove you’re a legit business, aside from providing important contact information. This also helps with your local SEO efforts, as Google likes to see consistency with business names, addresses and phone numbers across your pages (a little more complex if you have multiple locations).
Landing page UX tips
Your landing pages will be the first introduction to your brand for many users. Their experience starts here and you want to get things off to a good start.
#64: Avoid interruptions
I see far too many landing pages interrupted by pop-ups, live chat widgets and other distractions. Even if these things have a place in your marketing strategy, your landing pages aren’t one of them. Aside from the UX issues, you’re just putting additional barriers between users and the message on your page.
#65: If you must use pop-ups, go for exit-intent pop-ups
If you’re going to take the pop-ups route, go for exit-intent pop-ups. They’re not exactly UX-friendly but you won’t find a less intrusive option. Besides that, exit-intent pop-ups don’t get in the way of your message and they give you another chance to convert users with a unique offer (don’t repeat the same offer on your page – it clearly didn’t work).
#66: Optimise for speed
Aside from being a ranking factor, page speed is a big deal for users. If you’ve got a maximum of five seconds to make a good first impression, you don’t want to waste three of them with slow loading times. Google recommends your pages take no longer than 2-3 seconds to load but I would aim for less than that.
#67: Take mobile optimisation seriously (most don’t)
Most landing pages are poorly optimised for mobile. They’re slow, cumbersome and key elements like forms are a horror show on mobile. This has probably got a lot to do with the fact Google’s requirements for a “mobile-friendly” page are so low. User requirements, on the other hand, are more demanding.
#68: Stay away from AMP landing pages
I’m not a fan of Accelerated Mobile Pages, to say the least. The Google-backed initiative is entirely unnecessary and a blatant attempt from the search provider to hijack pages on its own servers and make it more difficult for users to leave the Google ecosystem.
This comes with a number of other nasty side-effects, including lost traffic, reduced page visits, unbranded content and all kinds of other nonsense. And now Google is trying to convince businesses to convert their landing pages over to AMP.
Nice try.
#69: Avoid design gimmicks
AMP isn’t the only gimmick you want to stay away from in landing page design. I’ve already mentioned pop-ups and live chat widgets but landing pages have been dogged by design gimmicks for years. Scrolling effects, those distracting background videos, scroll hijacking – the list goes on.
Landing page SEO tips
For short-term campaigns (e.g.: Christmas), landing page SEO doesn’t really come into things. However, for longer term campaigns, it’s important you remember to optimise your landing pages for search.
#70: Identify your search terms
For users to discover your landing pages via search, you need to know what they’re looking for at different stages of the buying process. For example, rather than a specific product purchase, they might be looking for info on the best products within your category (e.g.: “best entry-level DSLRs in 2017”).
#71: Create landing pages for resources
Now you know what your target audience is looking for, create resources that provide the answer they’re looking for and promote them on your landing page. A guide to buying your first DSLR in 2017, for example.
It could be a video tutorial, webinar, coupons or anything else that generates a soft lead. Depending on your keywords, you might even be able to get direct sales (normally for queries that don’t trigger ads). Rare these days, but it can happen.
#72: Optimise your page titles
Page titles are still one of the most important on-page SEO elements and you’ll want to make sure your keyword is included. Your title doesn’t actually appear on your landing page but it does show in results and browser tabs – not to be confused with headings.
#73: Optimise your URLs
The URLs of your landing pages should match the title – something like www.yoursite.com/title-of-your-landing-page/. This way your keywords are already included and your titles are descriptive for users.
#74: Know your headings
Headings are important for a number of reasons and you’ll want to work your keywords into these naturally. Don’t force them in. Above all, make sure your nest your headings correctly
If you’re not sure how to use headings correctly, check out this quick guide from Yoast.
#75: Put keywords in your image alt descriptions
Also, put your keywords in the alt descriptions for any images on your landing page. This will help your images display in Google Images and also tell the search giant your images are relevant to the content on your landing pages.
#76: Target inbound links
Inbound links are still the most important ranking factor in Google search results. Link building is pretty tough as it is, but it can be even more challenging for landing pages that essentially act as a gateway to content or products. You’ll have to make sure the resource your offering (buying guide, tutorial series, industry study) is impressive enough for high authority sites in your industry to link to.
#77: Don’t forget about internal linking
Internal linking is also important for your landing pages. This involves linking to your landing page from other pages on your site. Blog posts are the easiest place to create regular internal linking but you can also place links elsewhere on your site. Just keep it relevant.
#78: Promote your pages/content on social media
Google still denies that social activity has any impact on search ranking, despite plenty of evidence that suggests otherwise. Either way, promoting your landing pages and its content on social media will only help your search ranking and bring additional traffic in (which is kind of the whole point in search optimisation anyway).
Landing page speed optimisation tips
I’ve mentioned speed once already in this article, but it’s easy to talk about the importance of loading times. Actually optimising your pages for speed is much trickier. Here are some tips to get you off to a good start.
#79: Aim for under 2 seconds
In 2017, there aren’t many excuses for pages that take longer than two seconds to load. And you don’t need AMP to do it, either. Just follow keep reading and apply these tips to your landing page designs.
#80: Choose quality hosting
Fast websites start with fast hosting and it’s worth getting to know a bit about this topic. Quality hosting isn’t exactly expensive these days anyway. However, going with the cheapest options will limit how fast your pages load, how much traffic your site can accept, how many tasks it can handle (e.g.: multiple users downloading the same resource at the same time) and a range of security issues.
For high-traffic WordPress sites, I recommend WP Engine and Bluehost is always a good option for startups and new businesses.
#81: Reduce server calls
Speaking of WP Engine, check out this guide from them on how to reduce server requests. Every page, image, font and resource on your page means another server request sitting in the queue – all of which takes time.
#82: Compress your core files (HTML, CSS, JS, etc.)
This also includes the core files of your site: HTML, CSS, JS files and anything else the browser needs to call in before it can render your site. These files all come with a certain bulk to them but you can reduce the file sizes by compressing them.
This is also known as “minifying” and there are plenty of WordPress plugins that can do this for you.
#83: Keep plugins and widgets to a minimum
That said, you might want to compress your own files because every plugin you add to your site can impact speed and security. This doesn’t only apply to WordPress, either, but also libraries like jQuery that can add functionality to your site with plugins.
#84: Also, compress your images
In most cases, images will be the heaviest resources on your landing page and compressing them is a must. You have to decide what level of picture quality you need is and compress them accordingly. Sadly, smaller file sizes mean lower quality images; it’s a question of compromise.
#85: Use a Content Delivery Network (CDN)
The further a user is away from your server, the longer it will take for your site to load and operate. So users in Asia will have to wait longer than users in Europe if your servers are located in Holland, for example.
Content Delivery Networks (CDNs) allow you to tap into servers closer to user locations, taking distance out of the equation.
#86: Enable Caching
Caching doesn’t make your site faster per se. Instead, it stores data on users’ devices so they don’t need to redownload the same resources for every visit. Essentially, future visits will be faster (until that data is deleted or lost).
#87: Stick to minimal design
Landing pages don’t need to be complex. They don’t need heavy video backgrounds or JavaScript animations clogging up the browser. They don’t need busy layouts that make it hard users to know where they should look. They just need to get to the point and let your offer do the talking.
#88: Choose a landing page builder with fast templates
When you’re building and optimising dozens or hundreds of landing pages, you need a good landing page builder to manage everything. So be sure you try a few out and run their templates through a couple of page speed tests to get an idea of what to expect out of the box.
The better optimised their templates are as standard, the less work you’ll have to do yourself.
Landing page analytics and testing tips
Of course, you can’t optimise your landing pages without a good set of analytics tools and some testing know-how.
#89: Link Analytics and Google Ads
The first thing you want to do is link Google Ads and Google Analytics together. Google Ads alone gives you plenty of good info about your landing page performance but linking it to GA combines all your data into one place.Not only that, but it opens a new world of analytics functionality.
Not only that, but it opens a new world of analytics functionality.
#90: Set up goals and events tracking
Once you’ve got Google Ads and Google Analytics linked up, you’ll then want to set up goals and events tracking. This allows you to measure the actions users take on your landing pages (e.g.: click play on a video, start filling out a form, bookmarking your page, etc.).
With goals and events tracking you can build a more accurate picture of what users get up to on your page. Most importantly, you get insights into how and why they do/don’t convert.
#91: Get a decent heatmapping tool
There are plenty of heatmapping tools about these days and it’s worth signing up to one right away. Essentially, they show you where users click the most, telling you how closely they follow your intended conversion path. You can also pinpoint any elements on your page users accidentally click, thinking they’re buttons or some kind of interactive element.
#92: Run the 5-second test
Yes, we’re coming back to the 5-second rule once again (I told you to remember it!). This is one of the most common UX tests, where you show your landing pages to users for five seconds only and get them to jot down what they can remember.
This should tell you what kind of impression they’ve got from your site and also highlight which elements and messages stand out to them the most.
#93: Don’t test every minute detail
One of the worst A/B testing mistakes you can make is testing every minute detail (button colours, font styles, single words). Stick to testing meaningful variations like two different landing pages or one with multi-step forms and one without. These are factors that genuinely impact the consumer experience and whether people do business with you.
#94: Make sure your tests are statistically significant
Unless your A/B tests reach statistical significance, they’re useless. Sadly, even if they do reach statistical significance, this doesn’t guarantee your results will be reliable. The industry benchmark is 95% statistical significance but even the best tests will fluctuate above and below that level before they reach sustainable statistical significance.
This is why ending your tests as soon as they become significant is a mistake. Give them time to level out.
#95: High bounce rates aren’t always a bad thing
The classic rule with landing pages is that high bounce rates are BAD. But this might not always be the case. What if you have a highly focused landing pages that converts really well? Users land, convert and leave – no messing around.
In this instance, your bounce rate is going to be through the roof but you don’t need people to visit a second page if they convert right away.
#96: Segment your audiences
I started this article by saying the first thing I always tell people about landing pages: create a separate page for each of your campaigns. I stand by this comment but we could be on the verge of this changing.
With audience segmentation and personalisation, you can deliver a different message to people based on their audience profile. For example, you show one message to a first-time visitor and then present them with something different when they return.
Landing page lead nurturing tips
The whole point of building landing pages is to generate targeted leads. Some of your most qualified leads will convert there and then, but most of them won’t. Which means you need to think about lead nurturing to get the most from your suite of landing pages.
#97: Provide additional info for those who don’t convert
Many of your visitors simply won’t be ready to convert now, no matter how good your copy is. Providing access to further information gives these users a path to follow and extra touch points for you to improve the quality of your leads and attribute them (that last point is important).
#98: Use a good sales management platform
There’s a big difference between someone who signs up to your newsletter and an existing customer who might be ready to buy again. This is where attribution is so important. You need to know when, where and why users interact with your brand in order to deliver the right follow-up message.
So get yourself a good sales management platform like ActiveCampaign (my recommendation of choice) to attribute and nurture your leads through the consumer journey.
Check out our in-depth look at ActiveCampaign to get a better idea of why we recommend it.
#99: Build email lists
I still see many brands pumping all kinds of money into paid advertising and not backing it up with email marketing. Email is by far the most powerful way to nurture leads and your PPC traffic is a great source. If they don’t buy up, get them on your email list.
#100: Use Google Ads RLSAs and Customer Match
Google Ads comes with a number of lead nurturing features you can use to get more from your advertising spend. The first one I want to talk about is remarketing lists for search ads (RLSAs). These allow you to target previous visitors with different search campaigns, using a more specific message.
You can go as far as creating RLSA lists for all the major stages of your sales funnels and create campaigns to guide users along the buying process.
Another great feature is Customer Match, which allows you to target users who show similar online behaviours to your existing email marketing list. Another reason to make the most of PPC and email marketing together.
#101: Move beyond the initial sale
Customers are great but repeat buyers are where it’s really at. You invest a lot to turn leads into customers but the journey doesn’t end with the first purchase. Consumers update smartphones, business owners upgrade software platforms and every sale opens to door to related products/services.
Establish yourself as the go-to brand for customers in your niche.
Become a landing page expert
As I said at the beginning of this article, the bulk and best of your leads should be coming from your landing pages. To get that kind of performance takes some work but once you’ve found a formula that works for your brand, things will get a lot easier. Take it upon yourself to become landing page expert – you’ll thank yourself later for putting in the work.