Sloppy landing pages are great at losing leads, but great landing pages are a selling power tool for online brands. Sure, designing these things can be a tricky business but the worst mistake you can make is not putting in the time and effort to create landing pages that convert.
What is a PPC Lanidng Page?
A PPC landing page is a dedicated web page on your website intended for use in paid camapings on platforms like AdWords and Bing Ads. As such they can be highly targetted to specific phrases and demographics, which users will land on after clicking an ad.
Here’s 15 examples and best practises to make them as effecitve as possible:
#1: Create multiple, highly-specific landing pages
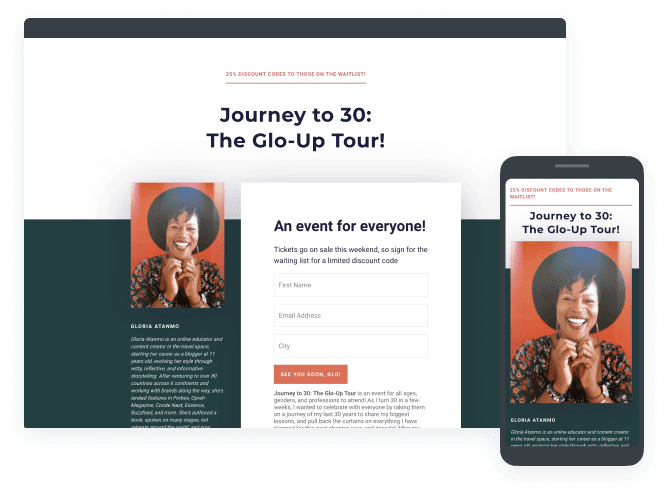
Relevance is the key to high-converting landing pages. Users click your ad because they’re searching for something specific and they think you might have what they need. So there’s no space for generic marketing messages here. Every advertising campaign should have its own landing page with a highly focused message appealing to the needs of each search you’re targeting.
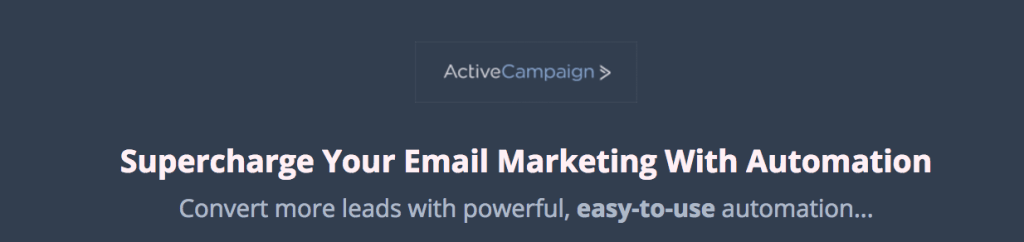
Here you can see ActiveCampaign has one message on its landing page for marketing automation and another for email marketing.
This is the kind of approach you should be taking with your own landing pages and tools like Unbounce mean this is pretty manageable these days.
#2: Match the search intent
Something else ActiveCampaign is doing with these messages is matching the original search intent for each campaign. This tells users in an instant that your landing page does, in fact, offer what they’re looking for and the easiest/fastest way to do this is by matching the keywords you bid on.
Here’s what I searched for before clicking through to ActiveCampaign’s marketing automation landing page:
And here’s what I typed in before clicking through to its email marketing landing page:
This tells me ActiveCampaign can provide exactly what I’m looking for in both cases, as soon as I land on the page, giving me every reason to stick around – rather than hit the back button.
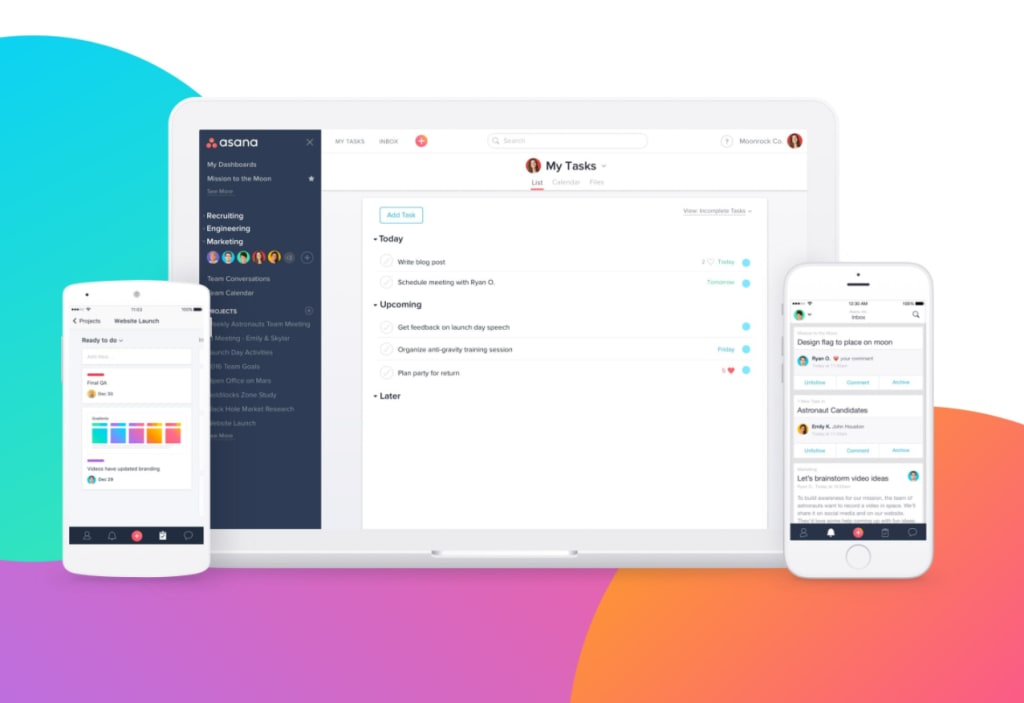
#3: Stick to single column layouts
When you’re trying to get your message across as quickly as possible, don’t confuse things with complex layouts. Stick to a single column with your landing pages and don’t try to squeeze too much into any one section of the page.
Asana goes for this super-simple layout, highlighting a single benefit in each section of the page. The end result is a clear, concise message that leaves no doubt in users’ minds about what the SaaS firm has to offer – and how they can get their hands on it.
#4: Keep it minimal; use white space, contrast
Something else Asana gets spot on is its use of minimal design with plenty of white space and contrast. The key elements jump out of the page, meaning nothing goes unnoticed as users scroll down the page. Asana makes this approach look deceptively easy with its landing page but this is one of the best landing page designs you’ll come across right now.
#5: Invest in quality visuals
There’s one more takeaway from Asana that I want to highlight and then I’ll shut up about it, I promise. The final point is to invest in quality visuals – none of that stock image nonsense. Most advice will tell you to use images featuring people – and that’s fine – but make sure they don’t look like some royalty-free garbage you picked up from Shutterstock (like most of the ones I see).
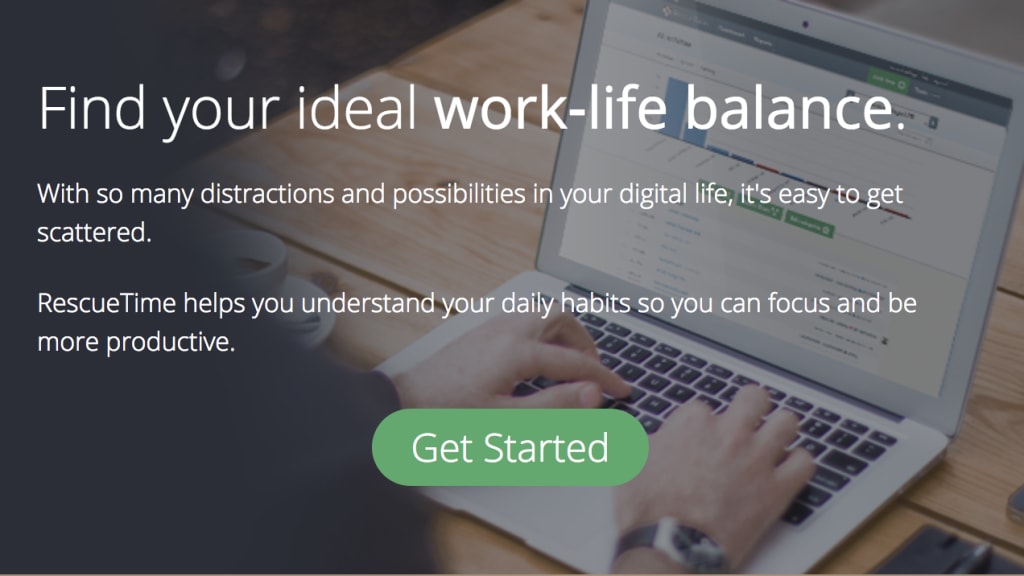
#6: Hit them with your value proposition
Always remember: it’s not a product you’re selling, it’s a better life. Sure, RescueTime could big itself up as a productivity tool that allows you to get more work done, but is that what you really want – to do more work? Or would you rather “find your ideal work-life balance” and enjoy a happier, healthier life?
#8: Then back it up with trust factors
Once you’ve made your big promise you need to earn people’s trust and RescueTime chooses to do this by listing its impressive collection of big-name clients. If the BBC, The NewYork Times and TechCrunch trust them, then who are we to doubt how amazing their product is?
Other trust factors you can use to install confidence are:
- Testimonials
- Social feedback
- Online reviews
- Case studies
- Awards, certifications, etc.
- Positive mentions in publications
These are all great trust factors you can add to your landing page to boost conversion rates but your entire landing page design needs to earn users’ trust. Loading times, professional design, quality visuals, error-free content and everything else about your landing page has an impact on how trustworthy people perceive your brand to be.
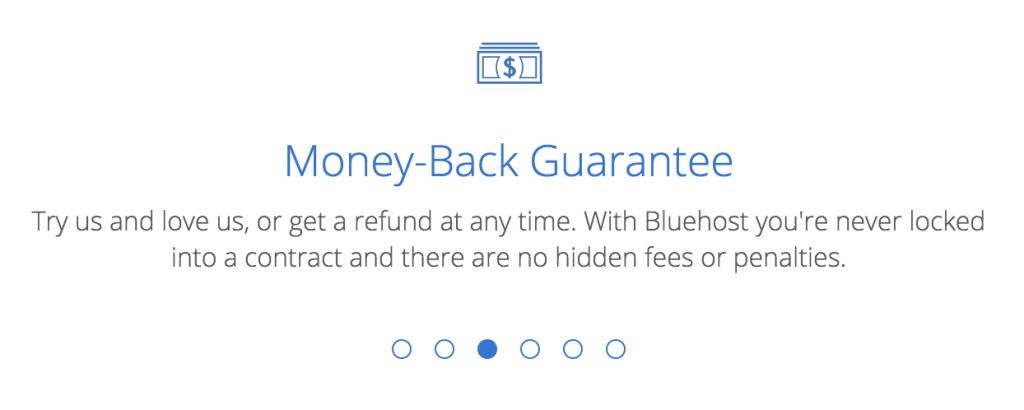
#9: Remove fear factors
The other side of earning trust is removing people fears and hesitations about buying online. What these fears may be will depend on the kind of brand you are, what you’re selling and the previous experiences of your visitors (this last point should be part of your audience research).
Bluehost uses the classic money-back guarantee technique to reassure people they’ve got nothing to lose by trying out their product. If your goal is more along the lines of a free trial (rather than a product sale), then telling users they don’t need to hand over their credit card details could be the best way to ease hesitation. Likewise, if you’re simply asking for an email sign-up, promising that you won’t pass on their details might remove their concerns about handing over their email address (just make sure you’re not lying).
#10: Create a subtle sense of urgency
There are plenty of ways to create a sense urgency on your landing pages and, once again, the best approach will vary greatly on what you’re selling. Most landing pages nowadays use something called implied urgency, which is where phrases like “Buy now” or “Sign up today” feature so heavily in CTAs. By using time-sensitive words you’re implying that the longer people hesitate, the longer they’ll be missing out on your fantastic offer.
Time limited offers are another classic technique and you can also take the limited stock approach. This plays more heavily on our fear of missing out on something, which studies show is actually stronger than our desire to gain something – also known as loss aversion.
Much like trust factors, you can create a subtle sense of urgency throughout your landing page copy – and I find this more convincing than overly obvious attempts.
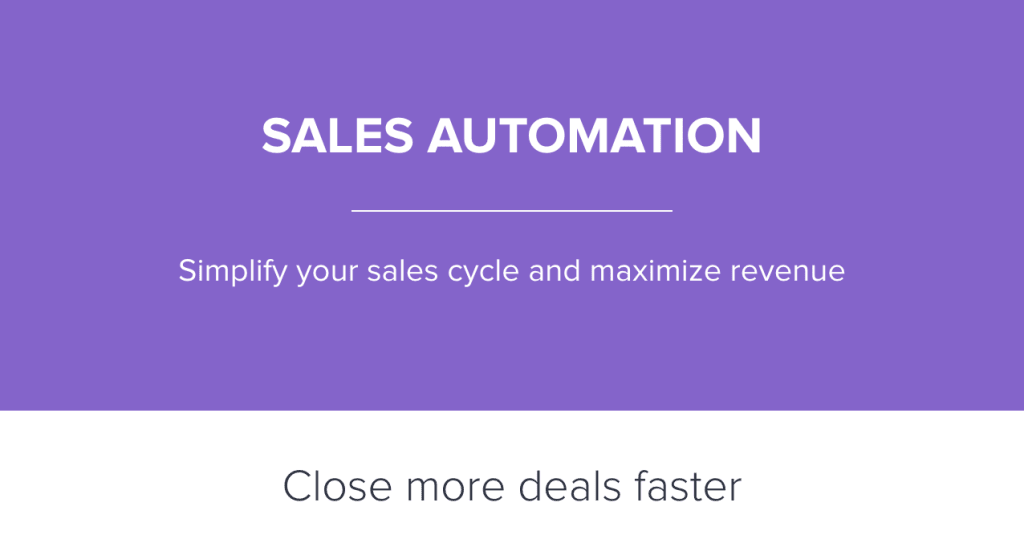
For example, a good approach is to use imperative (commands) to highlight the benefits of your product. Earlier, we saw RescueTime tell users: “Find your ideal work-life balance”. And, here you can see Infusionsoft telling users to “simplify your sales cycle and maximize revenue”.
These imperative commands make it explicitly clear what users gain from taking action. While, in the case of Infusionsoft, this hero section creates a subtle but powerful sense of urgency by implying users aren’t going to maximise their revenue until they sign up. Also, notice how the secondary benefit, “close more deals faster” hints that visitors are losing out on deals right now by not using Infusionsoft’s platform.
So you don’t need to plaster “offer ends soon!” labels all over your landing pages to create a sense of urgency. People don’t like to realise they’re being influenced by marketing messages, so the more subtle your use of consumer psychology is, the more effective it’ll be.
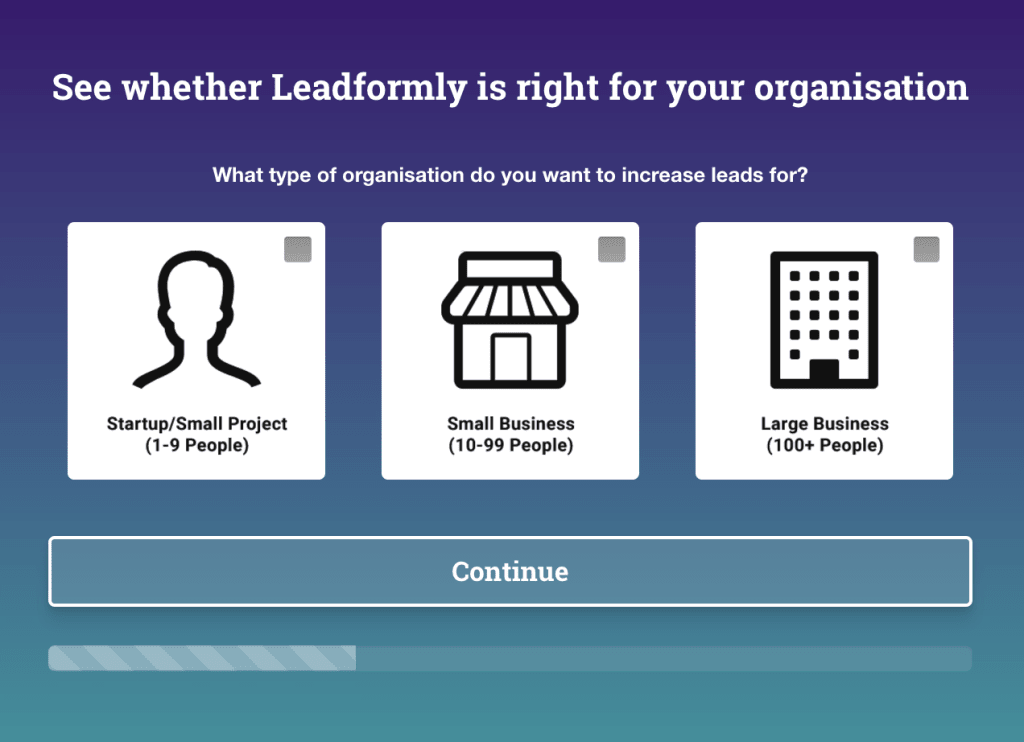
#11: Use multi-step forms
Designing effective forms can be particularly tricky for landing pages. Most experts suggest you go for short forms, using no more than 3-4 fields, but it turns out this form isn’t always the best.
Despite popular belief, multi-step forms outperform their shorter cousins – by as much as 300%. Instapage also recently published its own findings on multi-step forms performing better on landing pages and I’ve found similar results, despite wanting to believe otherwise.
This is one of the reasons I recommend Leadformly, because it comes with conversion optimised multi-step forms you can embed on any landing page. It also provides form analytics to highlight anywhere your forms might be preventing conversions so you can remove any barriers.
#12: Secondary call to action (repeated)
Another landing page “best practice” that needs debunking is that should only have one call-to-action. I’d like to tweak that slightly to say you should always have one main call to action, backed up by a secondary CTA for those who aren’t ready to take the desired action right now.
The aim with this second CTA is to get a point of contact you can work with, normally an email address. So free trials, free downloads, newsletter and other soft conversion are always good approaches to take.
Leadformly does something entirely different by using one of its multi-step forms to encourage to generate email enquiries from users who don’t sign up. The amazing thing is it feels more like a product demo than an actual form and, before you know it, your enquiry has already been sent.
#13: Disable pop-ups for mobile
If you decide to use pop-ups on your landing pages, I highly recommend disabling them for mobile. Not only do they slow down loading times, but they can be a real pain to exit on smaller screens. You might also get a search penalty from Google after the tech giant started cracking down on mobile pop-ups last year.
#14: Remove distractions
I’ve already talked about minimal design and focused messages but I think there’s still more to be said for removing distractions from your landing pages. For example, you might want to drop the header navigation from your landing pages because it only encourages users to click out of your sales funnel – not to mention adding choice fatigue when you’re trying to maintain a focused message.
The same could be said for your footer, especially if it’s filled with links to parts of your site you don’t want people visiting right now. Or that blog feed you have dynamically inserted at the bottom of every page – now probably isn’t the best time to give users that option.
#15: Don’t get bogged down in testing
I guess this one goes against another established “best practice” but the idea that you should test every detail on your landing pages is ridiculous. It’s amazing how many marketers I see moving from one element to the next on their landing pages, testing variations for everything, and believing their data is still relevant in the next test.
“This CTA beat that one and now this headline beat that one, so put the two together and we have a better CTA and headline combination”. Sadly, it doesn’t work like this because you’re testing elements in the context of your wider design and once you make another change the context also changes, making your previous data irrelevant.
You’re better off testing completely different designs of landing pages to see which ones perform better. the rest of your time will be better spent on other things.
Don’t let leads slip away with sloppy landing pages
I can’t tell you how hard it is to find great examples of landing page designs, despite all the best practices floating around. The good news is this means the bar is way lower than it should be and you have a good shot at beating the competition with a little more effort put into your landing page designs.