Web forms rarely get the attention they deserve when it comes to conversion optimisation. Most brands settle for the same old designs, which are typically built on design principles from half a decade ago – or more. Times have changed.
Modern web forms (or at least the high-converting ones) look very different these days. Brands that take the time to A/B them effectively realise that some classic assumptions about form design don’t hold up.
Today, we’re running through the fifteen form A/B test ideas – all of which are backed up by research from the last few years.
#1: Form Placement
The first thing you need to think about is form placement. Until a few years ago, we were told to put everything important above the fold, but things have changed. Mobile pretty much forced scrolling upon users and now people expect to venture below the fold in search of more information, even on desktop.
A study from Clicktale shows that 76% of users and 22% reach the bottom of the page.
The trick to form placement is actually the content that surrounds it. Completing your form is the action you want users to take and it’s your content’s job to inspire that action. So, as Instapage research finds, landing pages with short, concise messages should aim to inspire action above the fold.
While more complex messages and secondary goals (email sign-ups, quote requests, etc.) are better suited to having forms placed further down the page – or perhaps on different pages entirely.
#2: Form layout
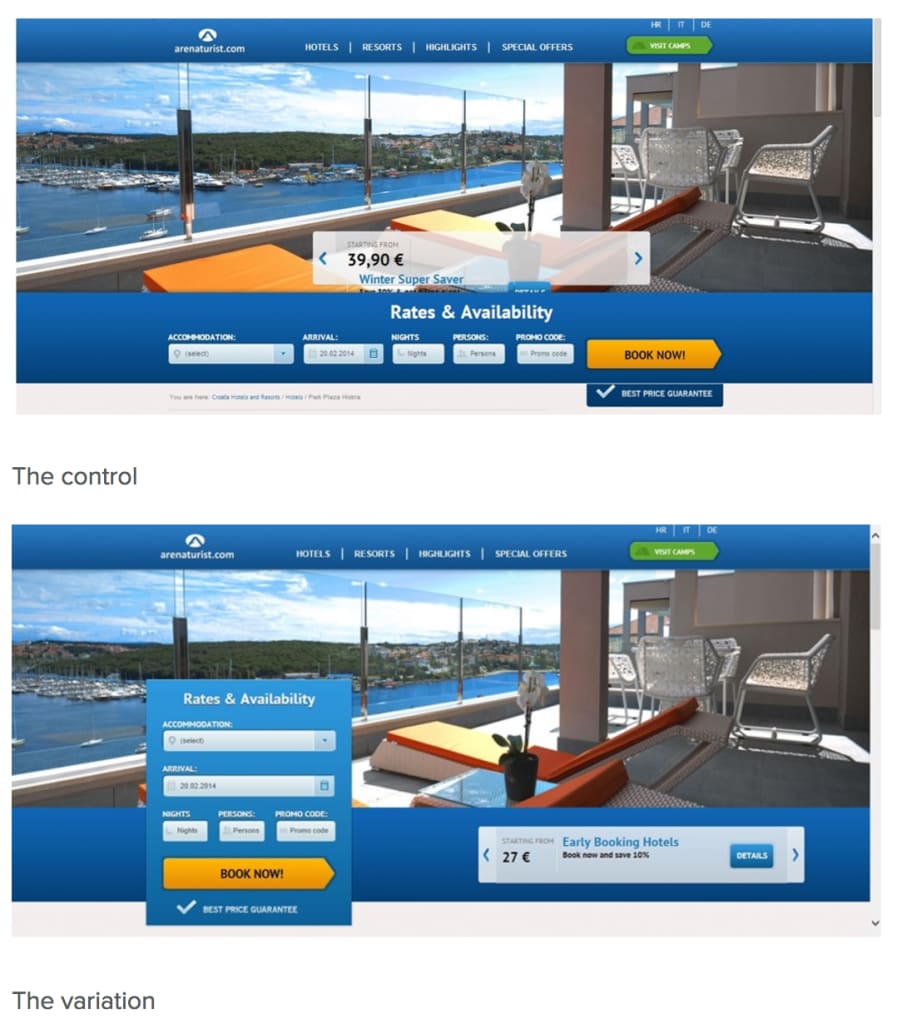
Next up, we should talk about form layout and this is where form design has really evolved in the last few years. After years of awful layouts, the general consensus is that single-column layouts are the way to go. Mobile had a big influence in this, of course, but it’s also a question of making forms easier to read and more actionable.
In this case study from Aquireconvert.com, switching from a horizontal layout to a vertical design boosted conversion by 52% for Arenaturist.com.
Don’t assume vertical column layouts are the best approach for all forms, though. Test out your own variations and bare in keep in mind that different layouts could work better for some forms more than others.
#3: Number of fields
This is one of the most debated talking points with form design. The obvious answer is that fewer fields mean more conversions, but this isn’t always the case. Longer forms tend to convert more for mortgage leads and other conversions where users expect to provide more info. Let’s face it, you’re not going to take a loan of someone who simply asks for your email address and leaves it at that, are you?
In fact, there are plenty of case studies where longer forms have turned out to perform better than shorter variations.
Start by pinpointing the information you absolutely need – these are your minimum requirements. Next, draw up a list of info that would be helpful for lead nurturing and marketing purposes. Finally, if the form you’re designing involves any legal, financial or otherwise official purpose, consider any info users might expect a reputable source to request.
Create your form variations based on these three lists and narrow down the best performer. Remember, it’s not only a case of maximising conversions but also getting the information you need to generate leads you can work with. With some conversions, quality is more important than quantity.
#4: Ask fewer questions per page
Sometimes, you don’t have room to compromise with the number of fields on your forms. It’s not only banks and government agencies that need a lot of information either. Imagine hosts on Airbnb, retailers on Amazon or people signing up to an account with any brand. Some forms need to be long and this One Thing Per Page case study offers a potential solution to lengthy forms.
The concept of one thing per page is to group fields and actions into tight themes (e.g.: personal info, account details, delivery info, payment details, etc.). Essentially, users are completing one task per “page” and this reduces the load of each stage.
So, instead of single-page forms or filling screens from top to bottom (as above), try splitting longer forms across multiple pages with one action/category on each.
Again, this approach won’t always necessarily result in better performance but it’s a damn good option to test out for longer forms.
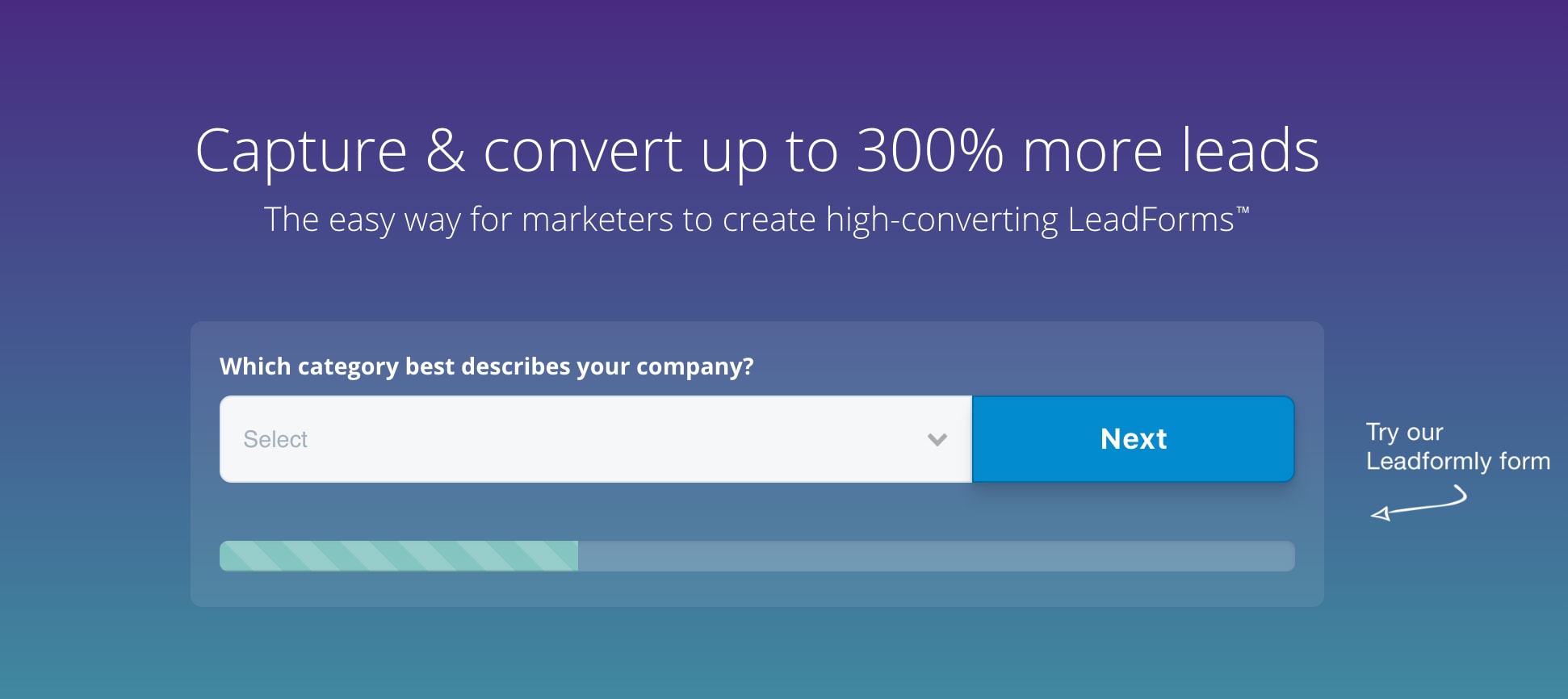
#5: Multi-step forms
Multi-step forms are the next step in the one-thing-per-page evolution, but it’s not only longer forms that benefit. As you can see from our own case studies, we’ve seen multi-step forms increase conversion by up to 300%. The thing is we’re also getting great results with multi-step forms when we’re only asking the equivalent of 5-10 questions – as well as increased conversions for much longer forms.
It’s not only form length that multi-step designs are addressing though. They also create more intuitive, engaging forms that often remove the need for typing. Not to mention the fact that, depending on how you design them, they don’t look anything like forms in the traditional sense. So users have none of the resistance to multi-step forms they tend to feel when they see traditional designs.
Combine all of these factors and you’ve removed a lot of the friction that web forms usually come with.
#5: Visual questions
Humans can process visual information 60,000 times faster than text, which instantly makes your forms faster to navigate. They also remove the need to type for many queries, solving one of the biggest UX grips with forms – particularly on mobile.
With the multiple-choice format, you also greatly reduce the chance of users making mistakes. Finally, you’re reducing clicks with a more sophisticated alternative to dropdown boxes – all of which adds up to far more engaging kind of form.
#6: Conditional logic
When some questions on your form aren’t applicable to everyone, you have a design problem on your hands. Including optional questions or instructions like “If you answered ‘yes’ to question B, answer questions…” leaves too much room for errors. You need another solution.
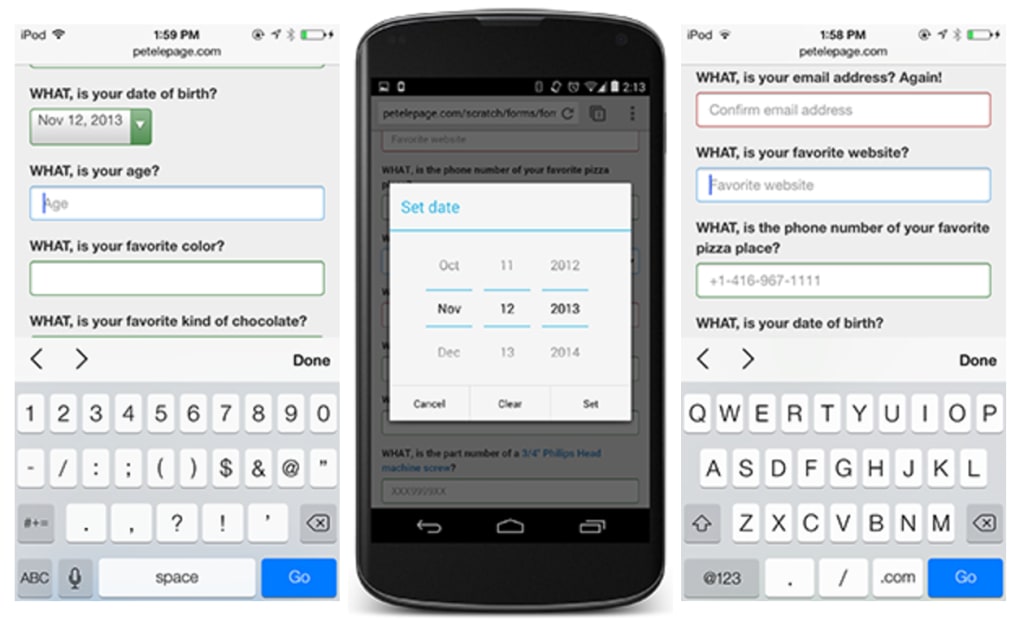
#7: Reduce typing, clicks
So we know fewer forms fields aren’t always better, but what is all that research suggesting otherwise really telling us? When it comes down to it, users don’t really care how many fields your form has – it’s the amount of typing and clicks that present a conversion barrier.
This is why multi-step forms work. They remove a lot of the workload and gradually guide users through what’s left. Aside from visual questions, though, there are other steps you can take to reduce the amount of typing and clicks on your forms.
 Source: HTML5rocks.com
Source: HTML5rocks.com
First of all, use mobile form markup and allow auto-complete and pre-fills to help reduce typing. You could also test providing instructions for any forms that prove to be tricky. Also, instead of asking users to select their location from a dropdown menu, you can detect their location via IP address and set their location as default. You can also do the same for any language preference, if that’s applicable to your form.
#8: Validation
Form validation aims to solve three problems: user errors, spam and hacker attacks. Above all, you don’t want hackers sending rogue code to your servers and this is the main purpose for using validation. But you can also use it to stop spam and prevent users skipping important fields or submitting incorrect info.
Form validation can be a relatively secure method of solving all three problems, but it’s not without some compromises. Applying too much validation can lead to failed form completions that would otherwise be successful. You don’t want to be overly fussy with your requirements at the expense of valuable conversions. Of course, security should never suffer, but defaulting to validation when it’s not necessary could be costing you.
#9: Spam systems
There are multiple ways to go about preventing spam but they all come with compromises. If you’re using WordPress, one of the easiest options is to use the Askimet plugin, which comes preinstalled with the WordPress package. It’s not perfect but it is impressively capable of detecting and deleting spam.
Better yet, you can back this up with the “honeypot” technique, which places a field users can’t see and uses validation to check that it’s left empty. While users will leave this input blank, bots will fill it out and you can use this to detect and block spam.
As for CAPTCHAs or “human-friendly bot-unfriendly” questions (e.g.: what’s 7+13), just forget about them.
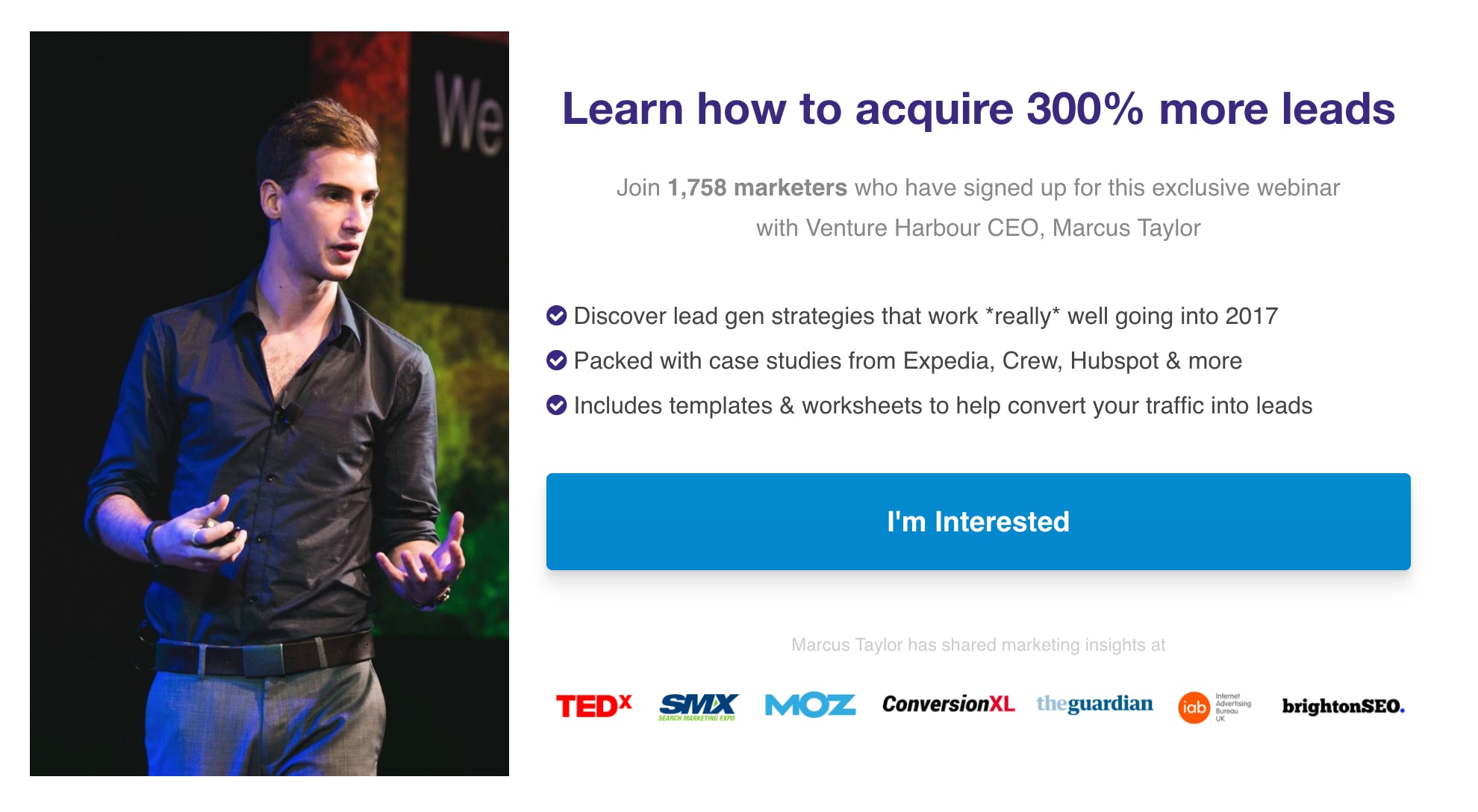
#10: Copy and CTA around your forms
Nobody fills out forms for the fun of it. You need to give people good reason to take action and this comes down to the copy and call-to-action surrounding your forms. Sadly, there’s no formula for the perfect copy and CTA combo; you’ll have to experiment with these.
The visitor will be making judgments on whether or not the offer is right for them, the words are persuasive and the design is there to help build strong interest. – Neil Patel
Your aim is to do two things here. First, your copy needs to create incentive, a kind of tension that won’t be satisfied until users do something about it. And this is where your CTA jumps in, telling users relief is just one form away. The more demanding your forms is to fill out, the stronger the incentive your copy creates will have to be.

Source: Neil Patel
#11: Visual cues
Visual cues are one of those things that are great in theory, but don’t always result in higher conversion rates. You’ll find plenty of studies praising their power and the science behind them is solid but you can’t just slap an arrow on your existing design and expect magic to happen.
This study from Conversion XL tests a number of different visual cues and the findings are pretty underwhelming. There’s no mention of increasing conversion rates and the only interesting result is that including a “hand-drawn” arrow had users looking at the form for longer.
Feel free to go ahead and test visual cues, but don’t assume they’ll have a positive impact.
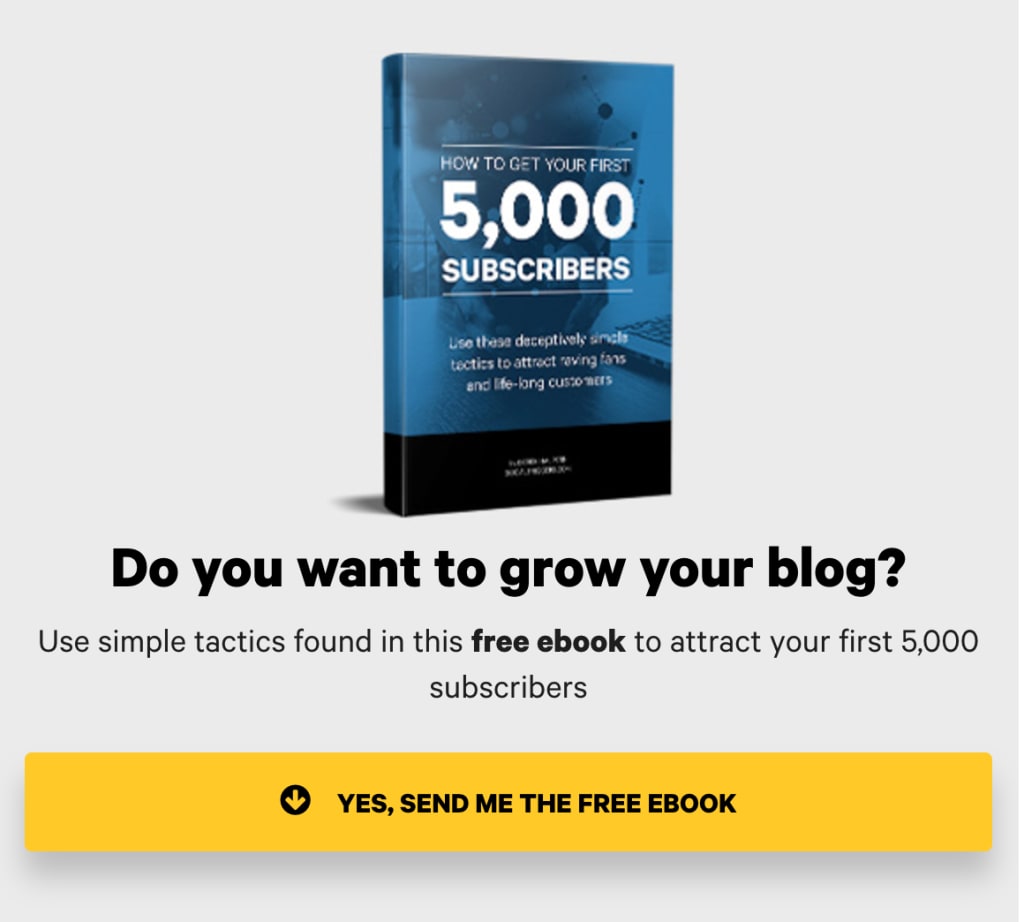
#12: Forms in blog posts
Marketers have a bad habit of interrupting blog readers with pop-ups before they’ve even made it through the first paragraph. Preventing people form reading the same content you’re asking them to sign up to isn’t the most logical way to go about things – so try a few alternatives.
First, you can try embedding sign-up boxes between paragraphs of your blog posts. Yes, you’re still interrupting readers to some extent but it’s far less intrusive than pop-ups and you can be more strategic about where they appear.
Another option is to place your CTAs at the bottom of each blog post. Of course, this relies on the idea that people will read as far as the end of your articles. But, if you’re expecting them to sign up to anything, you better be confident about your content being good enough.
#13: Trust factors and reassurance
The most obvious examples are things like customer reviews, testimonials, awards badges and other elements that tell people you’re a trustworthy brand. There are more subtle trust factors at play, though. Even the visual design of your site and things like loading times impact the level of trust people will have in you.
Trust factors alone aren’t enough either. You also need reassure those niggling buyer concerns people have. For example, telling people you won’t share their email address or providing a 30-day money back guarantee – whatever it takes to reassure users they’ve got nothing to lose.
#14: Checkout process
If you’ve got any kind of checkout system on your site, cart abandonment will be one of your main CRO battles. There are no quick fixes to this and optimising your checkout is something you’ll have to experiment with.
One option we recently suggested was using exit-intent pop-ups for users who place an item in their basket. If they go to leave before paying, you can offer a discount or something else that entices them to complete the purchase now. Other things you can explore are one-click payments, guest checkout options, reducing the number of steps, trust factors, etc.
 How much control you have over your checkout process depends on which payment methods and gateways you have running on your site (much of this is covered by third-party software). So keep this in mind when you choose the platforms to power the e-commerce side of your brand.
How much control you have over your checkout process depends on which payment methods and gateways you have running on your site (much of this is covered by third-party software). So keep this in mind when you choose the platforms to power the e-commerce side of your brand.
Wrapping up
All of the points we’ve looked at today are based on real-world research, but you’ll need to rely on your own data to get the best from your web forms. So make sure you’ve got a quality form analytics tool on your side that helps you pick out conversion barriers that your users are experiencing on with your web forms.
If you haven’t already, check out our list of form analytics tools to help you increase conversion rates. Once you start optimising your forms for better performance, your only regret will be that you didn’t start doing it sooner.